HTML ( Hyper Text Markup Language ) is a standard markup language for creating Web Pages.
It describes the structure of a Webpage and consists of a series of elements. HTML elements tell browser how to display the content.
Syntax:
<!DOCTYPE html>
<html>
<head>
<title>This is a title</title>
</head>
<body>
<div>
<p>Hello world!</p>
</div>
</body>
</html>The HTML <body> is where we add the content which is designed for viewing by human eyes.
This includes text, images, tables, forms and everything else that we see on the internet each day.
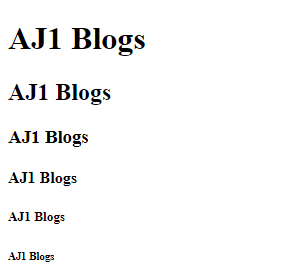
Headings
In HTML headings, are written like this :
Code:
<h1>AJ1 Blogs</h1>
<h2>AJ1 Blogs</h2>
<h3>AJ1 Blogs</h3>
<h4>AJ1 Blogs</h4>
<h5>AJ1 Blogs</h5>
<h6>AJ1 Blogs</h6>